Move tool เป็นเครื่องมือที่ใช้เคลื่อนที่หรือย้ายวัตถุ ตามที่เราต้องการ เครื่องมือ Move tool อาจจะใช้กับ Layer ที่เราต้องการจะย้ายไปตกแต่งตรงส่วนอื่นๆหรือย้ายวัตถุที่เราใช้ Selection Tool เลือกเอาไว้
สำหรับการใช้ Move Tool สามารถใช้งานได้อย่างง่ายๆ เช่น ถ้าต้องการจะเคลื่อนย้าย Layer ไปไว้ในตำแหน่งอื่นก็เลือก Layer นั้นเสียก่อนแล้วใช้ Move tool แดรกเมาส์ไปวางวัตถุไว้ตรงที่ต้องการ หรือสารถนำ Layer นั้นออกไปสู่ไฟล์งานอีกไฟล์หนึ่งได้ด้วย
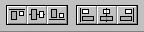
เรามาดู Option ต่าง ๆ ใน Option Bar

รูปที่ 1 Move Option Bar
- ช่องแรก Auto Select Layer เมื่อเราเลือกช่องนี้ โปรแกรมจะเลือกเลเยอร์ที่อยู่ใต้เคอร์เซอร์ให้ Active ทันที เป็นการเลือกเลเยอร์ให้ทำงานโดยอัตโนมัตินั้นนเอง
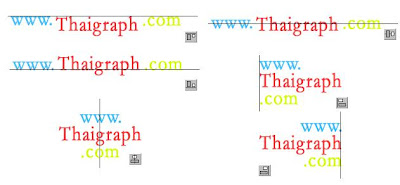
- ช่องที่สอง Show Bounding Box เมื่อเราเลือกช่องนี้ เลเยอร์ที่เราเลือกจะปรากฏกรอบขึ้นมาดังรูปที่ 2 เราสามารถที่จะทำอะไรก็ได้กับกรอบนี้ และภาพที่อยู่ในกล่องนี้ เหมือนกับใช้คำสั่ง Free Transform เช่น ย่อ , ขยาย ,หมุน , ปรับภาพแบบ Perspective

รูปที่ 2 Bounding Box
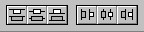
ในชุดหลังนั้น จะเกี่ยวกับการจัดเรียงของเลเยอร์ตั้งแต่สองเลเยอร์ขึ้นไป โดยอาศัยเส้นอ้างอิงเส้นหนึ่ง หรือ หลายเส้นแล้วแต่จำนวนเลเยอร์ที่มี ปกติแล้วจะใช้งานไม่ได้ จนกว่าเราจะลิงค์เลเยอร์เข้าด้วยกันตั้งแต่ 2 เลเยอร์เข้าด้วยกัน

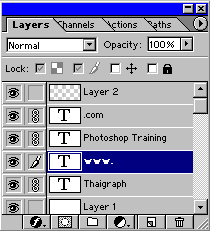
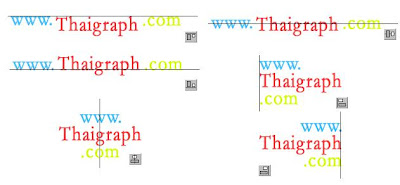
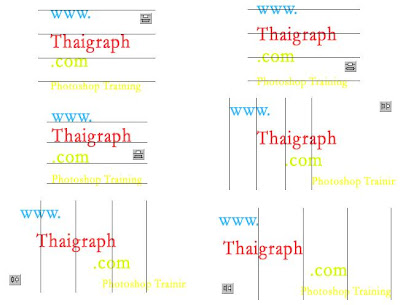
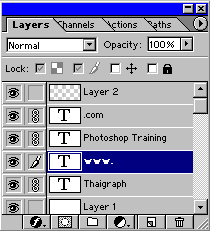
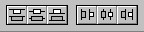
ชุดแรกนี้ จะ Active เมื่อมีการลิงค์เลเยอร์ตั้งแต่สองเลเยอร์ขึ้นไป โดยเส้นอ้างอิง โปรแกรมอาจจะกำหนดขึ้นมาเอง (โดยจะเป็นขอบของภาพทั้งด้านหน้า ด้านหลัง หรือ ตรงกึ่งกลาง) หรือเราอาจจะกำหนดเส้นอ้างอิงเองโดยใช้เครื่องมือ Single Row-Column Marquee Tool สำหรับการจัดเรียงของแต่ละอันนั้นดูได้จากรูปตัวอย่าง โดยเส้นสีดำนั้นคือเส้นอ้างอิง จะเห็นว่า ระยะห่างของเส้นอ้างอิงแต่ละเส้นจะห่างเท่ากัน และที่สำคัญ เส้นอ้างอิงจะยึดเลเยอร์ที่ Active เป็นหลัก ดังรูปที่ 3เลเยอร์ที่ Active คือเลเยอร์ที่มีรูปพู่กัน ส่วนเลเยอร์ที่เป็นเลเยอร์ลิงค์จะมีรูปห่วงอยู่ข้างหน้า

รูปที่ 3 ลักษณะของเลเยอร์ที่ Active กับเลเยอร์ที่เป็นลิงค์


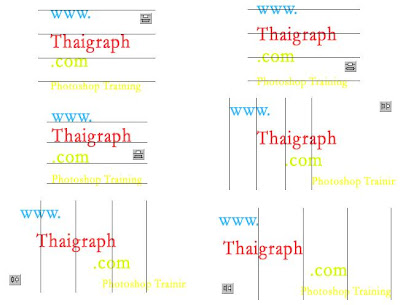
ชุดที่สองนี้จะ Active เมื่อมีการลิงค์เลเยอร์ตั้งแต่สามเลเยอร์ขึ้นไป โดยเส้นอ้างอิง โปรแกรมจะกำหนดขึ้นมาเองเท่านั้น (โดยจะเป็นขอบของภาพทั้งด้านหน้า ด้านหลัง หรือ ตรงกึ่งกลาง) เราไม่สามารถจะกำหนดเส้นอ้างอิงเองได้เลย สำหรับการจัดเรียงของแต่ละอันนั้นดูได้จากรูปตัวอย่าง โดยเส้นสีดำนั้นคือเส้นอ้างอิง หลักเกณฑ์เรื่องระยะห่างของเส้นอ้างอิงแต่ละเลเยอร์จะเหมือนกันกับชุดแรก

เมื่อเราทำการลิงค์เลเยอร์เข้าด้วยกัน และใช้ Move Tool เลื่อนเลเยอร์ใด เลเยอร์หนึ่ง เลเยอร์ที่ลิงค์อยู่ก็จะเลื่อนตามไปด้วย
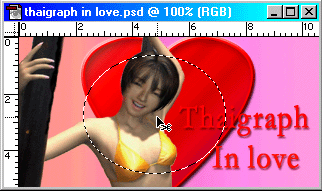
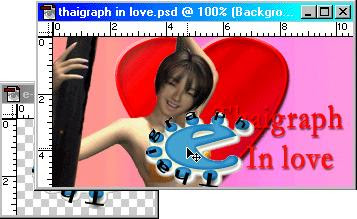
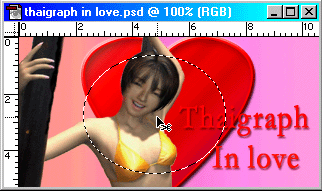
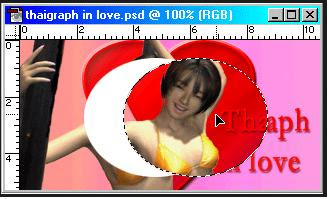
ประโยชน์อีกอย่างหนึ่งของเครื่องมือ Move Tool ก็คือ เอาไว้ตัดภาพใน Selection ออกมาดังในรูปที่ 4


รูปที่ 4 การใช้ Move Tool ตัดภาพที่เลือกไว้
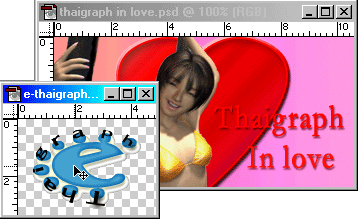
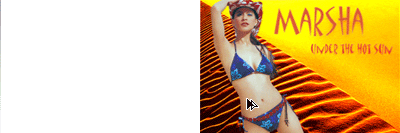
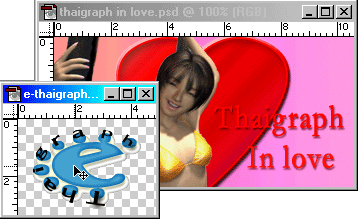
นอกจากตัดภาพที่เลือกไว้ในไฟล์เดียวกันแล้ว ยังสามารถึงภาพจากไฟล์อื่นมาก็ได้ อาจจะดึงทั้งภาพ หรือ บางส่วนก็ได้ ดังรูปที่ 5


รูปที่ 5 การใช้ Move Tool ตัดภาพที่เลือกไว้จากไฟล์อื่น
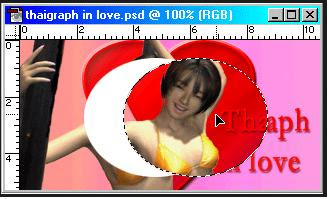
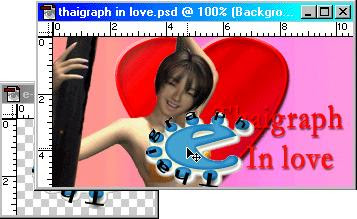
เราสามารถใช้ Move Tool ทำการก็อบปี้ภาพในเลยอร์ที่ Active อยู่ หรือ ส่วนที่เลือกไว้ได้ โดยการกดคีย์ Alt ค้างไว้แล้วลากภาพนั้นไปวางไว้ที่อื่น ดังรูปที่ 6 แต่ภาพที่ก็อบปี้มานั้นเราก็อบปี้มาทั้งเลเยอร์ ภาพที่ก็อบปี้นั้นจะกลายเป็นเลเยอร์ใหม่ ถ้าก็อบปี้มาจากส่วนที่ Selection ไว้ ภาพที่ก็อบปี้มานั้นจะยังอยู่ในเลเยอร์เดิม


รูปที่ 6 การใช้ Move Tool ก็อบปี้ภาพ
หากต้องการเลื่อนภาพไปเป็นแนวเส้นตรง ไม่ว่าจะเป็นด้านบนหรือด้านล่าง สามารถทำได้โดยกดคีย์ Shift ค้างไว้ และเลื่อนไป คล้าย ๆ กับเปิดใช้งาน Snap ไว้
Credit: http://www.thaigraph.com/basicps/move.html